【2024年度版】ホームページに動画埋め込みする方法、HTMLでYouTubeを埋め込む方法も解説

ホームページのデザインは時代とともに変化していますが、昨今はトップページに背景動画を挿入したり、記事中に視覚効果の高いYouTube動画を埋め込むWebサイトやページが増えています。
動画は効果的に使うことができれば、よりユーザーに注目されて間接的に集客効果を得ることもできるでしょう。しかし、動画をWebサイトに埋め込む際の注意点を守らなければ、返って見にくいサイトデザインになってしまったり、場合によってはSEOで不利となり、検索順位が低下してしまう可能性もあります。
そこで、ここではHTMLでYouTubeをWebサイトや記事に正しく埋め込む方法を紹介します。
CONTENTS
- 1 なぜホームページに動画を埋め込む必要があるのか?
- 2 ホームページに動画を埋め込むメリット。クリエイティブなWebサイトにおすすめ
- 3 ホームページに動画を埋め込むデメリットも覚えておく
- 4 ホームページにvideoタグで動画を埋め込む方法を解説
- 5 WordPressに動画を直接アップロードする方法
- 6 ホームページにiframeタグでYouTube動画を埋め込みする方法と属性に関して
- 7 ホームページに動画を保存・掲載・制作するときのポイントと注意
- 8 ブラウザによって再生できる対応動画形式は異なる
- 9 動画をホームページに活用するならWeb制作会社に相談するのがおすすめ
- 10 まとめ:ホームページに動画を埋め込んでサイト運用を成功させる
なぜホームページに動画を埋め込む必要があるのか?
ホームページに動画を埋め込む理由は多岐にわたります。
まず、動画は視覚的な情報を伝える強力なツールであり、テキストや静止画像よりも多くの情報を短時間で伝えることができます。これは、人間が視覚情報を重視する傾向にあるためで、動く映像に対しては特に注意が向きやすいのです。
また、動画はユーザーのエンゲージメントを高める効果があります。動画を見ることは、読むことよりも少ない労力で多くの情報を得ることができるため、ユーザーは動画コンテンツに対して高い関心を持つ傾向にあります。これにより、ホームページの滞在時間が延び、ユーザーの関心が深まる可能性があります。
さらに、動画はSEOの観点からも有利です。Googleはユーザーにとって価値のあるコンテンツを評価し、その結果として検索結果の上位に表示します。動画はユーザーにとって価値のあるコンテンツと見なされるため、動画を含むウェブページは検索結果で上位に表示されやすくなります。
また、動画はSNSでの拡散性も期待できます。動画は視覚的で分かりやすいため、ユーザーが自身のSNSでシェアしやすいコンテンツとなります。これにより、ホームページの認知度を高め、新たなユーザーを引き寄せる可能性があります。
しかし、動画をホームページに埋め込む際には、ユーザーの視聴環境や状況を考慮する必要があります。例えば、音声が重要な情報を含む動画は、音声をオフにして視聴するユーザーにとっては情報が欠けてしまいます。そのため、動画の内容は視覚情報だけでも理解できるように工夫することが重要です。
以上の理由から、ホームページに動画を埋め込むことは、情報伝達、ユーザーエンゲージメントの向上、そしてSEO対策という観点から非常に重要です。
ホームページに動画を埋め込むメリット。クリエイティブなWebサイトにおすすめ

ホームページに動画を埋め込むWebサイトはここ数年でぐっと増えてきた印象です。YouTubeやTikTokといった動画が世界的に注目されていることも大きな要因の1つとなり、今後も動画コンテンツによる商品やサービスの訴求は企業にとっては重要なマーケティングとなることが予想されます。
動画をホームページ上に埋め込む業界としては、クリエイティブなサイトデザインが求められるIT企業や製造業、その他ハイテク産業に関わる企業ホームページが中心となりますが、昨今はそれ以外の食品・医療・建設・学校などのWebサイトにも盛んに取り入れられています。
トップページに動画を埋め込むホームページも多くなってきた
従来は動画を挿入する場所は主にブログの記事中でしたが、現在は動画の持つ優位性を考慮してトップページの背景やテキストに交えて動画を埋め込むパターンも多く見受けられるようになりました。
トップページに動画を埋め込む利点は主に以下となります。
- 短時間で大量の情報を視角で認識できる。
- テキストよりも印象に残りやすい。
- 文章では表現が難しい説明が可能。
- シェアされる可能性が記事よりも高く、SNSマーケティングとも親和性が高い。
もちろんブログ記事中に動画を埋め込んでも上記恩恵を享受できますが、トップページに埋め込むことで、ユーザーに視聴される回数は確実に増やすことができます。
ホームページに動画を埋め込むデメリットも覚えておく

ホームページに動画を埋め込むと多くの場合で効果的に作用しますが、動画ならではの注意点もあります。動画を埋め込むリスクや懸念事項を知っておかなければ、動画によるネット集客やマーケティングに挫折してしまうだけではなく、Webサイトの価値も低下してしまう原因にもなります。
読み込み速度の低下とそれに伴うSEOのリスク
動画をホームページに埋め込む最大の懸念点は「ページの処理速度が遅くなる」ことです。ネット集客に注力している企業は、Google検索順位を上げる施策としてSEO対策を日ごろから実践していることでしょう。Googleが検索順位を決める1つの要素として、「サイトが重くないかどうか=ページの表示速度が快適か否か」が含まれています。
Google検索結果画面から対象のサイトをクリックしても、なかなか表示されなければユーザーは離脱してしまいます。GoogleはそのようなWebサイトを良しとしません。動画を埋め込むことによりページの表示速度が遅くなり、結果としてGoogleからの評価が下がりランキングが下降してしまう可能性は十分考えられます。
スマホだとネット速度が遅くて視聴できない可能性がある
スマホでもWiFiを使えばそれほどの遅延は感じられないですが、出先でネットに接続してサイトや動画を閲覧・視聴する場合は4G(LTE)が基本です。
しかし、4GはWiFiほど速度が出ないことがほとんどなので、動画が再生されると画像が荒くなったり映像がかくつくだけでなく、サイト自体が重いためフリーズしたりブラウザが落ちてしまうことがリスクとして挙げられます。
ユーザーの満足度が下がる可能性もある
ホームページに動画を埋め込む際のありがちな失敗例が「サイトを開いた途端に大ボリュームで動画の音声が流れる」ことで、サイト運営の初心者がよくやってしまう設定ミスの1つとなります。
突然の大きな音声に訪問したユーザーは驚いてしまうだけではなく、不愉快な気分になりますので、動画を自動再生させるときは、初めてサイトを閲覧するユーザーの気持ちになった設定方法を考えなければなりません。
ホームページにvideoタグで動画を埋め込む方法を解説

ホームページに挿入する動画の拡張子は基本的に「MP4」で問題ありません。ほとんどのブラウザで問題なく再生できるため、あえてogvやWebMにする必要もありません。WebMの方がMP4よりも動画サイズを軽くできるため、シェア目的の動画はWebMで作るケースも多いですが、トップページの背景動画などに使用する場合は汎用性の高いMP4がおすすめとなります。
videoタグを活用して動画を埋め込む方法は、以下の手順でHTMLコードを作成していきます。
- <video></video>のタグを作る
- src=“サーバーにアップロードした動画のパス”を挿入
- カスタマイズするための属性を付与
属性は下記を覚えておくといいでしょう。
- width(幅)×height(高さ)をpxで指定
- controls:コントロールパネルを表示
- loop:繰り返し再生
- autoplay:自動再生
- muted:ミュート
- playsinline:インライン再生 ※autoplay・muted・playsinlineの属性が必要
注意点としては、videoタグは動画容量の制限がありませんが、サーバーやWordPress側で制限があります。また、間違って重たい動画をアップロードしてしまうとサイトが重くなってしまうので、動画を挿入する前に必ずサイズを確認してください。
また、videoタグで動画を挿入する方法は初心者向けではありませんので、Webの知識が浅い人は後述するWordPressのエディター機能を使って埋め込むのがおすすめです。
動画が再生されないときの確認点
videoタグを用いてHTMLコードを作成したにもかかわらず動画が再生されないときがあります。その場合は下記を疑い対処してみてください。
- 拡張子を変える
もしMP4以外のファイル拡張子を使用しているならば、MP4に変換して再度アップロードしてください。 - コーデックが非対応
MP4をアップロードしても再生できない場合は圧縮規格が対応していない可能性があります。「AVC形式」と「H.264形式」が一般的な規格などで、こちらで改めて書き出してみてください。 - IEはvideoタグが非対応
- パスが間違っている
- 動画ファイルが破損している
いずれもありがちなエラーですが、動画ファイルのアップロードが上手くいっていない・破損しているケースがよくあります。
WordPressに動画を直接アップロードする方法

WordPress(ワードプレス)に動画を直接アップロードする場合は、下記手順に沿って行ってください。
- WordPressの管理画面を開く
- 左サイドバーの「メディア」→「新規作成」をクリック
- メディアのアップロード画面に変移するので、アップロードしたい動画を指定かドラッグ&ドロップ

また、記事を作成中に動画を直接アップロードする方法もあります。
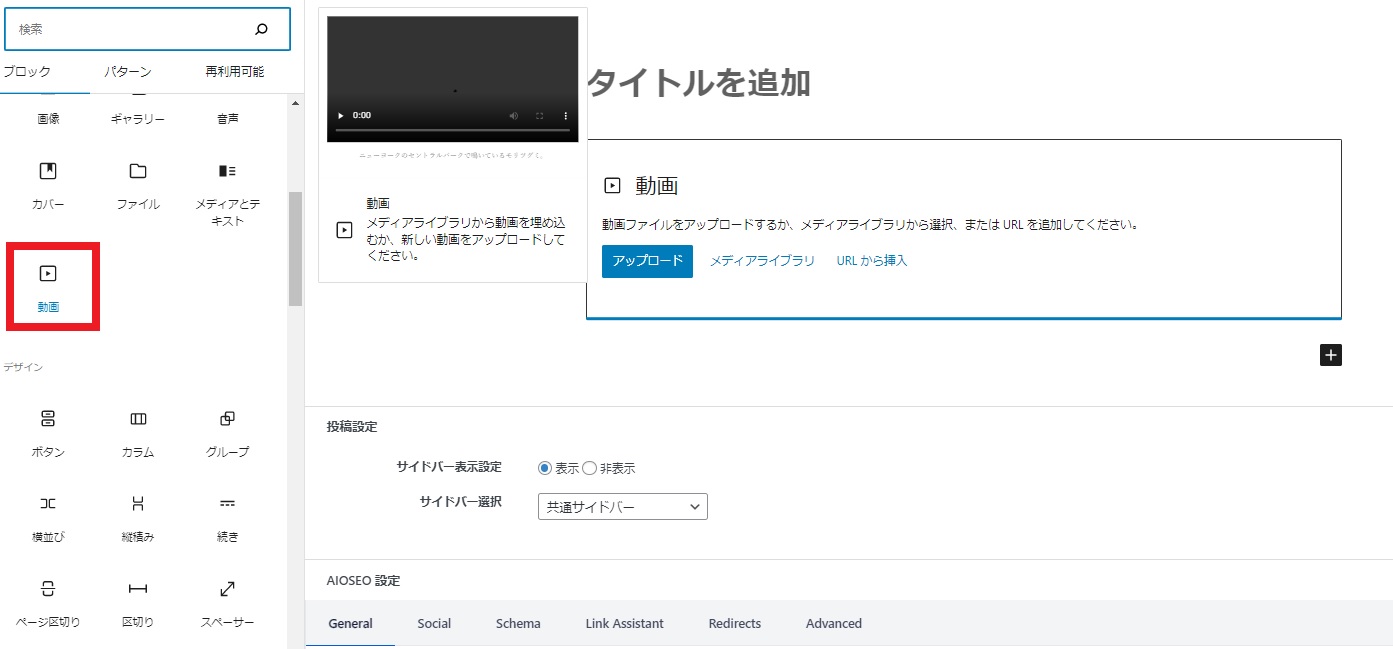
WordPressの編集はGutenberg(グーテンベルク)というブロックエディターを使用します。記事中にブロックパターンを表示させ、「動画」を選択するだけです。メディアに既にアップロードした動画を呼び出すこともできますし、この場でオフラインの動画をアップロードして表示させることもできます。
WordPressに動画をアップできない理由と保存するときの注意点
WordPressに動画をアップできない場合の多くはファイル制限が掛かっています。アップロードできる容量上限はレンタルサーバー側で設定されており、デフォルトだと25~50MBが多いです。背景動画程度であればアップロードできますが、それ以上の動画コンテンツを挿入する場合はサーバー側で上限を変える必要があります。
また、ファイル拡張子とMIMEタイプが合致していないときも動画をアップすることができません。MIMEタイプの不一致エラーが表示されたときは、プラグインの導入などで対処しましょう。人気のプラグインは「WP Add Mime Types」です。
公式HP:https://ja.wordpress.org/plugins/wp-add-mime-types/
ホームページにiframeタグでYouTube動画を埋め込みする方法と属性に関して

上記ではvideoタグで動画を埋め込む方法と、WordPress上で動画をサーバーにアップロードする方法を解説しました。続いてはおそらく最も需要の高い「YouTubeの動画をホームページにアップロードする方法」をご紹介します。
近年は日本においてもYouTubeは幅広い年代に浸透しており、月間利用者数は6500万人と国内最大のSNSとなります。動画を直接アップロードする場合はホームページ上でしか見ることができませんが、YouTubeにアップした動画であれば、ホームページとYouTubeのどちらからでも動画を視聴できますし、YouTubeという世界最大の動画プラットフォームに無料でアップできるので、自社のブランディングにも役立ちます。
YouTube動画をアップする簡単な方法は、動画を埋め込むために使う「iframeタグ」を活用するのがおすすめです。
YouTubeからiframeタグを抽出する方法
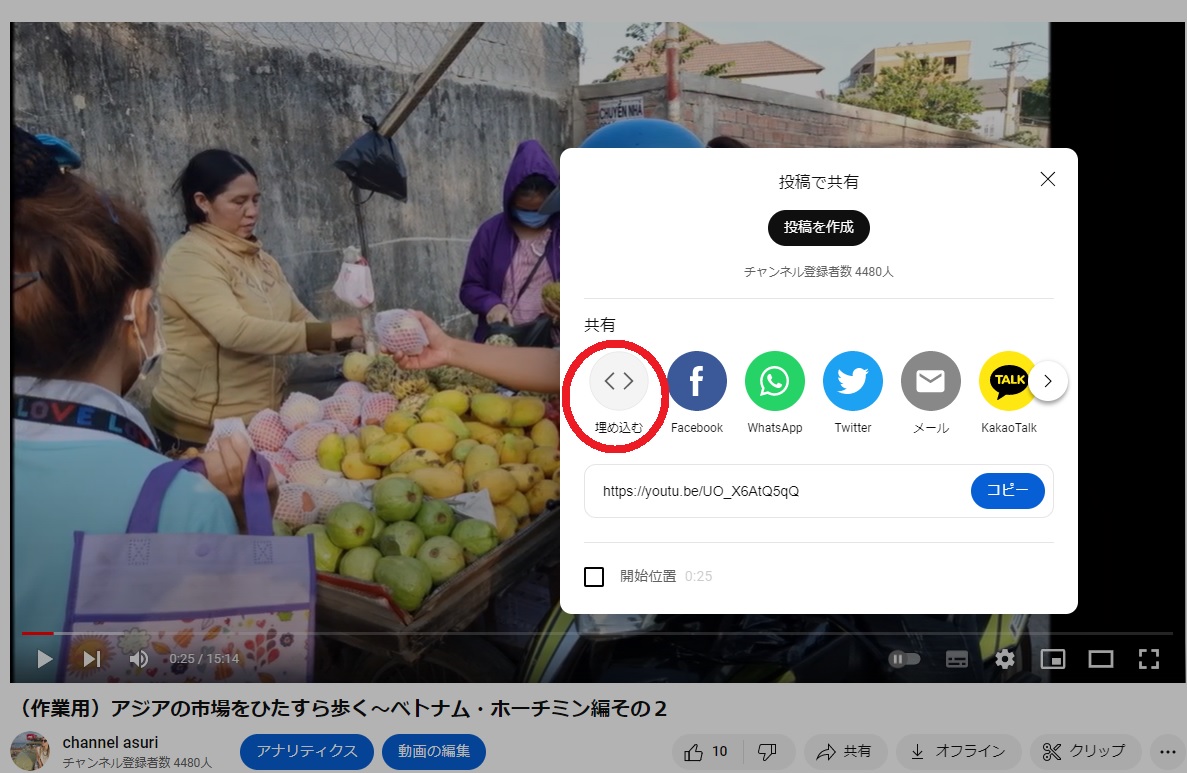
YouTube動画のiframeタグは、該当動画ページの「共有」ボタンをクリックした後、「埋め込み」ボタンをクリックすることによって表示される埋め込みコードです。留意点としては、コードは長いため必ずコピペして使うこと。また、コードの下には「開始位置」と「プレーヤーのコントロール バーを表示する」があり、こちらも設定(チェック)する度にコードが変わります。
iframeタグで使う頻度の高い属性
iframeタグは埋め込む前にコードを修正することで動画をカスタマイズできます。よく使う属性は「幅」と「高さ」ですが、パソコンで最適化してもスマホ画面で見ると、動画の画面がはみ出してしまうことがよくあります。
iframeタグのwidthとheightを数値ではなく「100%」に指定することで最適化できますが、これでも直らない場合はCSSでひと手間加えなければなりませんので、CSSやHTMLをいじったことがない人は、Web制作会社に相談するといいでしょう。
WordPressにiframeタグを挿入して動画を表示させる方法

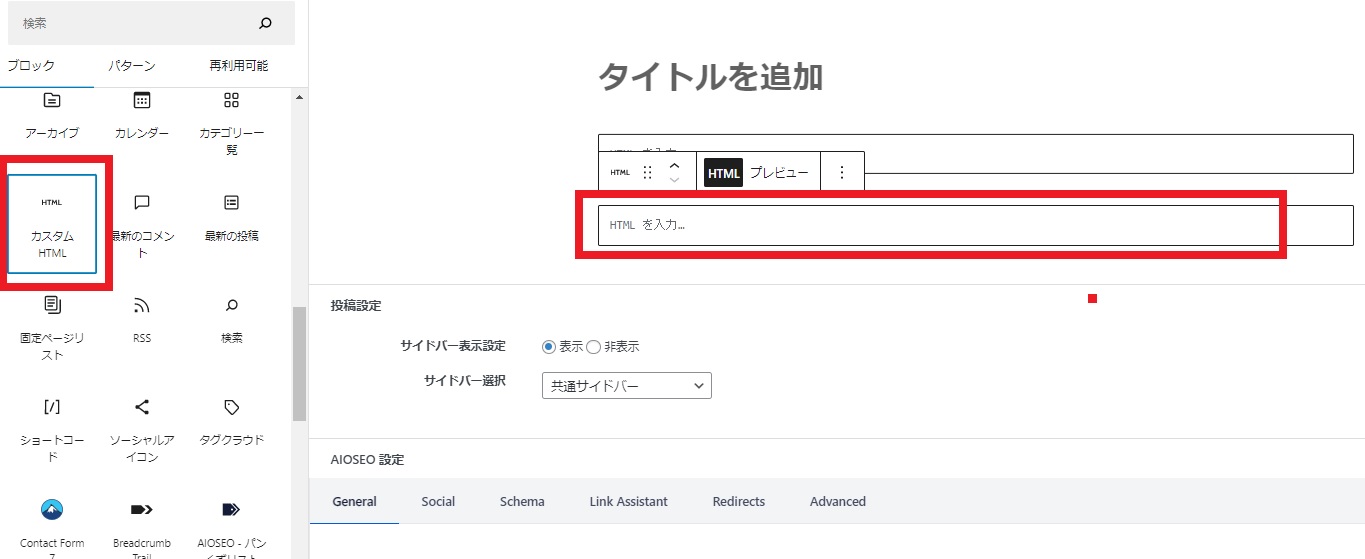
YouTube上でiframeタグをコピーして、場合によってコードを修正した後は、WordPressのエディター画面で埋め込むだけとなります。埋め込み方法も簡単で、ブロックの中から「カスタムHTML」を選択するだけとなります。
「HTMLを入力」と記述された空欄にコピーしたiframeタグを貼り付けるだけの作業となります。プレビュータブをクリックしても動画が表示されないこともありますがエラーではなく、ページのプレビューで確認するときちんと動画が挿入されているのが分かります。
iframeタグの注意点。乱用は禁物
iframeタグは外部サイトの動画を読み込みに行くため、ページの読み込み時間が長くなります。また、動画がアップ主により削除されている場合は当然再生できないため、ページ閲覧者の期待に添うことができません。
また、YouTube動画では心配ないかもしれませんが、iframeタグに不正なマルウェアを仕込む攻撃もあります。知らずに埋め込んでしまうと、サイトが改ざんされる被害を受けるので注意が必要です。
ホームページに動画を保存・掲載・制作するときのポイントと注意

ホームページに動画を保存・掲載・制作する際は、上記で触れたように幾つかの注意点があります。公開したあとでは手遅れるになることもあるので、Web担当者だけに任せるのではなく、複数のスタッフで運営にあたるようにしてください。
背景動画はミュート&ループ再生にする
トップページのファーストビューに映す背景動画は、原則音声をミュートにしてください。そのため、動画を制作する際は音声がなければ伝わらないような内容は避けるとともに、ループ再生を前提に制作するといいでしょう。
また、背景動画は基本的にパソコンブラウザで使用しますので、スマホで閲覧すると動画の見え方に違和感が出ることがあります。この場合はスマホでも自然な映像になるようにトリミングしたりスマホ用の動画を作成するのもいいですが、素直にスマホは画像表示にして背景動画は諦めるのもおすすめです。
著作権を侵害している動画の埋め込みは禁止
自社で制作した動画をアップする分には問題ありませんが、他人の動画を許可なしに自社サイトにアップし、さらにクレジットなく自社が制作したかのように表示させると著作権の侵害にあたります。
元動画が既に著作権を侵害している場合もあります。テレビ番組やアニメキャラクターが映った動画はYouTube上にも出回っていますが、これらはすべて著作権違反となります。
また、映像に自社と関係ない第三者が映っている場合は、肖像権侵害となり損害賠償の対象となるケースもあります。近年はプライバシー権がより尊重されるようになっているので、こちらも気を付けて動画の制作と公開に当たらなければなりません。
サーバーにアップロードする場合は容量に注意
動画をサーバーにアップロードする場合は、そのままだと容量が大きいためできるだけ圧縮するようにしてください。動画の圧縮ツールは無料ソフトも多く出回っていますので、幾つか使ってみて一番画質を落とさずに容量を圧縮できるものを見つけてみるといいでしょう。
また、動画は圧縮してもサイズは大きくなりますので、動画の再生時間は30秒前後を理想とし、長くとも1分くらいに抑えるのがおすすめです。ただし、あまりに短いとループする速度が速くなるので、ユーザーから低品質なサイトと見なされてしまう可能性もあります。
自社で動画を制作するときのポイント
ホームページに埋め込む動画には「トップページの背景動画」と「記事中の動画コンテンツ」の2つのパターンがあります。背景動画を制作するときは、あくまでもホームページの雰囲気やイメージを伝えるに留めておき、PRしたいことを詰め込まないようにしてください。
記事中に使う動画コンテンツの制作に関しては、興味・関心のある人が再生ボタンをクリックしてくれるため、自社製品やサービスをより詳しく説明する動画が求められます。
ただし、多くのユーザーは初めから終わりまですべてを見てはくれませんので、本当に伝えたいことは前半に盛り込んだり、動画を分割して1本あたりを数分に抑えるのも有効な手段です。
ブラウザによって再生できる対応動画形式は異なる

ブラウザはパソコンやスマホでインターネットに接続して検索やネットサーフィンする画面です。日本においての主流はGoogleの提供しているGoogle ChromeやMozillaが提供しているFirefoxが有名です。その他にも下記一覧がユーザーが多いブラウザとなります。
- Safari
- Opera
- Internet Explorer
- Microsoft Edge
などがありますが、ここでの注意点は「ブラウザによって再生できない動画形式がある」ことです。動画を再生させるためにはブラウザと動画の拡張子・コーデックがすべて合致していなければなりません。
例えば2022年に正式にサポートを終えたInternet ExplorerはWebMには対応していませんし、ほとんどのブラウザで再生できるMP4でも動画と音声コーデックによっては再生できなく、設定の変更が必要なこともあります。
Google Chromeでvideoタグを作成すればほとんどの動画が再生できるため気づかないことが多くあります。ホームページに埋め込んだ動画が正しく再生されるかどうかは、スマホ含めて主要ブラウザそれぞれで確認するようにしましょう。
動画をホームページに活用するならWeb制作会社に相談するのがおすすめ

動画をホームページに埋め込んでネット集客やWebマーケティング、収益の拡大を計画しているならば、一度Web制作会社に相談してみてはいかがでしょうか。
Web制作会社によっては動画の制作から請け負っているところもありますし、Webサイトと動画、YouTubeなどSNSを総合したマーケティングを行い、SEO対策やネット集客の成功に導いてくれる業者もあります。
動画コンテンツに適合したホームページを制作するのがポイント
従来はYouTubeのような動画視聴サイトと、画像とテキストで構成されたWebサイトは区別されたメディアでした。しかし、ここ数年で動画視聴ユーザーが激増し、また動画による広告効果を狙った企業も増加しました。そのため、今後の企業ホームページでは、動画コンテンツを活かせるサイト設計が必要不可欠と考えます。
初心者がネットの情報に促されるまま、誤った知識で設定してしまうと、「もう5年以上サイトを運営してきたけど、実はスマホで動画が再生できていなかった」といった思わぬ罠にはまってしまい、多大な機会損失を被ることもあるかもしれません。
動画コンテンツによるマーケティングを成功させるためには、視聴者心理を理解した質の高い動画を制作し、正しいHTMLを用いてホームページに埋め込む必要があります。それが実現できるWeb制作会社は全国的にもそれほど多くはないので、依頼する企業はしっかりと調査をした上で問い合わせしてください。
「ホームページ制作大阪ドットコム」なら動画に最適化したWeb制作が可能
「ホームページ制作大阪ドットコム」は関西圏を拠点に全国から依頼を受けているIT企業です。Web制作を主軸に各種マーケティング、SEO対策、システム開発に特化。昨今は動画を埋め込むことを前提としたホームページ作成依頼も増えてきており、動画コンテンツを活かしたWeb制作を得意としています。
ホームページ制作と併せて動画・SNSマーケティングを請け負うことで、より効果的な集客が可能となります。是非一度ご相談ください。
まとめ:ホームページに動画を埋め込んでサイト運用を成功させる

今回はホームページに動画を埋め込む方法や注意点などをわかりやすく解説しました。近年の動画ブームは一過性のものではなく、新しいウェブ時代として今後の主流になることが予想されます。とはいえテキストが主流のホームページが廃れることは決してなく、どちらも最適化されたWebサイトを運営することが企業に求められるでしょう。