【2023年版】おしゃれでかっこいいデザインのホームページを集めたギャラリーサイト集
ホームページ制作では集客数を伸ばすためのマーケティングも重要ですが、素敵なデザインに仕上げて視覚で訴求し、多くの人の目を惹きつけたいと願うのは当然のことでしょう。
「クール系のホームページを作りたい」「スタイリッシュなデザインにしたい」と漠然としてイメージを持っていても、それを形にするのは難しいことです。
そのようなお悩みを解消するためにも、今回の記事ではおしゃれでかっこいいデザインのホームページを集めたギャラリーサイトを紹介します。
また、おしゃれでかっこいいデザインのホームページの特徴・ポイント・制作手順も合わせて解説しますので、ぜひ最後までお付き合いいただければと思います。
ホームページの新規制作・リニューアルを検討されていますか?
ホームページ制作大阪ドットコムでは、1998年の創業から培ってきた知見・経験を基に、ホームページ作成・集客のお手伝いなど総合的にWebのお困りごとをサポートしています。
Webに関することならまずは当社にお問い合わせください。


CONTENTS
おしゃれでかっこいいデザインのホームページの7つの特徴とは
スタイリッシュでおしゃれでかっこいいデザインのホームページの特徴について、下記の7つにまとめてみました。
モバイル端末対応 (レスポンシブ対応)
ホームページのデザインのかっこ良さを追求する上で、レスポンシブデザインによるモバイル端末対応はもはや必須です。
ホームページ制作ではレイアウトを極力シンプルに仕上げて、パソコン・スマホ・タブレットなど、どの端末で閲覧しても見やすいようにまとめることが大切です。
ホームページは上から順に、ヘッダー・ナビゲーション(グローバルナビ)・コンテンツ・フッターの4つのエリア(領域)で構成されています。
どの端末で閲覧してもレイアウトが崩れることがないように、快適に閲覧できる環境を整えるのが基本です。
見栄えの良さにこだわり過ぎて、レイアウトが複雑で見にくくならないように注意しましょう。おしゃれでかっこいいデザインのホームページに仕上げるには、「シンプルなレイアウトで見やすく」をモットーにしましょう。
フォントの使い分け
ホームページでどのフォントを使うのか、慎重に選択する必要があります。
ホームページでもっともポピュラーに使われるのが、ゴシック体と明朝体です。
明朝体
明朝体は新聞・雑誌・書籍などによく使われるフォントで、文字によっては跳ね・払い・止めなどの装飾性に富んでいます。
ゴシック体
ゴシック体は明朝体と比較するとシンプルで、跳ね・払い・止めなどの装飾はありません。
ゴシック体にはMSゴシック・MSPゴシック・UIゴシック・遊ゴシックなど、沢山の種類があります。明朝体のフォントをホームページに使用すると、文字の線が細くなり、新聞を読んでいるようなやや堅い印象になります。
一方、ゴシック体だとひとつひとつの文字がシンプルに表示されるので見やすくなります。
メイリオ
明朝体・ゴシック体以外では、メイリオが使われることもあります。Windows Vista以降のOSから、システムフォントとしてメイリオが導入されるようになりました。
明朝体やゴシック体よりも字面の幅が広く、文字は全体的に丸くて柔らかい印象です。字面の幅が広いため、文字間のスペースが狭くなり、やや窮屈な印象を受けることもあります。
メイリオを使用する場合は、文字間が窮屈にならないように、CSS (スタイルシート) を活用して、文字間を適度に調節するなどの工夫が求められます。
どのフォントがもっともふさわしいのか、いろんなホームページを閲覧しながら研究しておくと良いでしょう。
CSSで行間を適度に調節し、見出しや文章のフォントは見やすいものを選んで読みやすくすることで、可読性・視認性が高くなります。
色彩・トーンの統一性
おしゃれでかっこいいデザインのホームページを制作するには、色の使い方も重要となってきます。 ホームページを閲覧する際に、色は文字や画像よりも印象深いものです。
ホームページのテーマにふさわしい色を選び、全体的に統一感を持たせることで、スタイリッシュにかっこ良くなってきます。色の持つイメージについては下記の通りです。
- 【赤色】情熱的でエルネギーに満ちあふれたイメージ
例)スポーツチームの公式サイトなど - 【青色】知的・クール・冷静・清涼感・清潔感がある
例)病院・クリニックなどの医療系 - 【黄色】明るくて活動的・親しみやすさがありポジティブなイメージ
例)スポーツ用品・若者や子ども向けのアパレル関係 - 【緑色】癒し系・穏やかで落ち着いた印象・安全・安心
例)ガーデニング・福祉団体など - 【オレンジ色】健康的で明るくて楽しい印象
例)人材採用サイト・食品関係の会社 - 【ピンク色】女性らしくて繊細・ロマンティックなイメージ
例)エステサロン・ヘアサロン・ネイルサロンなどの美容系
おしゃれでかっこいいデザインのホームページを制作するには、はじめにメインカラー (テーマカラー) を決定します。その次に、アクセントカラーとして、メインカラーと同系色の色を2~3色程度選択します。
欲張ってアクセントカラーを沢山選んでしまうと、メインカラーが引き立たなくなってしまいます。さらには、ホームページのカラーの統一感が失われるので注意しましょう。色がなかなか決まらない場合は、インターネット上で色見本を活用すると良いでしよう。
スタイリッシュな雰囲気を演出
おしゃれでかっこいいデザインのホームページに仕上げるには、スタイリッシュな雰囲気を演出する事が大切です。
ホームページのテーマによっては、背景色に黒を使うことで引き締まった印象になったり、ブルーに統一してクールな印象にするなど、さまざまな演出ができます。
ヘッダー画像にjQueryを活用して複数枚の画像を切り替えるのもおすすめです。 1つのエリア(領域)に複数枚の画像を盛り込む事で見る人の目を引き寄せ、視覚に対して訴求し、深い印象を与えることができるでしょう。
動画を盛り込む
静的なホームページだと、いまひとつインパクトがなくて物足りなさを覚えることもあります。そのような場合は動画を導入することで、より魅力的なホームページに仕上げることができます。
YouTubeにアップした動画をホームページに挿入しても良いですが、自社製品やサービス内容についてより魅力的に伝えるために、インタラクティブ動画を導入するのもおすすめです。
ハイクオリティな画像を厳選
おしゃれでかっこいいデザインのホームページを制作するには、視覚で訴求することが重要ポイントとなります。その対策のひとつとして、ハイクオリティな画像を厳選し、とくにメインビジュアルとなる写真や画像には徹底的にこだわり抜くことが大切です。
ホームページに使う画像素材は、単に目で見て楽しむだけのものではありません。1枚1枚の画像の中には多くの情報が詰まっていて、ユーザーに対してイメージを明確に伝えることもできます。
無料または有料の写真素材サイトから写真を選び抜くのも良いですが、ホームページ制作の予算に余裕があれば、プロのカメラマンに写真を撮影してもらうことをおすすめします。
ホームページにイラストを盛り込む必要があれば、プロのイラストレーターに依頼して、テーマやイメージにピッタリな高品質な画像を作成してもらうと良いでしょう。
画像の明るさやコントラストなども適度に調整しながら、ユーザーがストレスなく閲覧できる環境に整えておきましょう。
行間・余白のバランスを整える
ホームページでかっこ良さを演出するには、掲載する記事の文章について、行間と余白のバランスを良くすることも大切です。
掲載する内容が多いからといって、行間をギッシリ詰めてしまうと読みづらくなり、ユーザーが離脱するリスクもあります。
余白をとらずに、左端から右端まで文字がギッシリ埋め尽くされると、視線を移動するのが大変で、目が疲れてしまうこともあります。
画像・見出し・文章などに、余白と行間を適度に空けることで読みやすくなり、離脱を防ぐ対策としても役立てられることでしょう。
パソコン・スマホ・タブレットなど、どの端末で見ても行間・余白のバランスが取れるように配慮しましょう。
おしゃれでかっこいいデザインのホームページを制作する手順
「おしゃれでかっこいいデザインのホームページを作成するのに、具体的にはどのような手順を踏んでいけば良いのか」とお悩みの方も多いのではないでしょうか。
ここでは、おしゃれでかっこいいデザインのホームページを作成するための手順とポイントについてまとめてみました。
ホームページの設計
ホームページ制作は家づくりとよく似ていると言われます。家づくりでは、土地の購入の後に設計図を起こし、それに基づいてデザイン設計を行い、建築工事に入ります。
一方、ホームページ制作ではWordPressなどのCMSを導入する場合、最初にレンタルサーバーを契約して独自ドメインを取得します。家づくりに例えると、レンタルサーバーを契約してホームページスペースを設置することが「土地の購入」に該当します。
ここまで準備が整ったら、ホームページの設計を行います。ホームページのテーマを決定して企画を立て、掲載する文章や写真などの情報を収集・整理します。
ワイヤーフレーム (ホームページの画面構成)
ホームページの企画・設計・掲載内容を決定したら、ワイヤーフレームに入ります。ホームページ制作におけるワイヤーフレームのことをラフ案とも言い、ハンドメイドによるおおまかなデザインのことを表します。
ホームページの制作を行う際に、デザイン案について完成イメージを明確に伝えるための手段としてよく用いられます。
ワイヤーフレームでは、ホームページの画面上のどの部分に何を設置するのか、ヘッダー・グローバルナビ・コンテンツ・フッターなどの画面構成を考えて、おおまかなレイアウトを作成します。納得のいくものを作り上げるために、ワイヤーフレームを複数で提案することもあります。
通常、人の視線は左上から右上、左下から右下の方向へと流れていくものです。アルファベットの「Z」(ゼット)の方向に視線が流れることから、これを「Zの法則」と言います。
そのことを十分に踏まえた上で、もっとも強く伝えたい文章や画像は左側に設置するのが一般的です。
ホームページのデザイン制作
ワイヤーフレームが完成したところで、これをたたき台にして本格的にデザイン制作に取り掛かります。Adobe XD・Photoshop・illustratorなどのアプリを使って、デザインや画像の加工をするのが一般的です。
これを家づくりに例えると、いよいよ本格的に建築工事に入ることとなります。
コーディング・実装
ホームページのデザイン制作が完成したところで、HTML・CSSによるマークアップ言語・スタイルシート言語でコーディングを実装します。
ヘッダー画像に動的な要素を盛り込んだり、「ページトップへ戻る」のボタンを作成する場合は、jQueryを導入します。
おしゃれでかっこいいデザインのホームページに仕上げるには、どの端末でも快適に閲覧かできるようレスポンシブ対応が必須です。
ホームページが完成に近づく頃には、どの端末でもストレスなく閲覧できるかどうか、入念に確認しましょう。
お問い合わせフォームやクレジット決済システムなどを導入の際には、何度も入念にテストを繰り返して、不具合が出ないように調整しましょう。
おしゃれでかっこいいデザインのホームページを集めたギャラリーサイト集
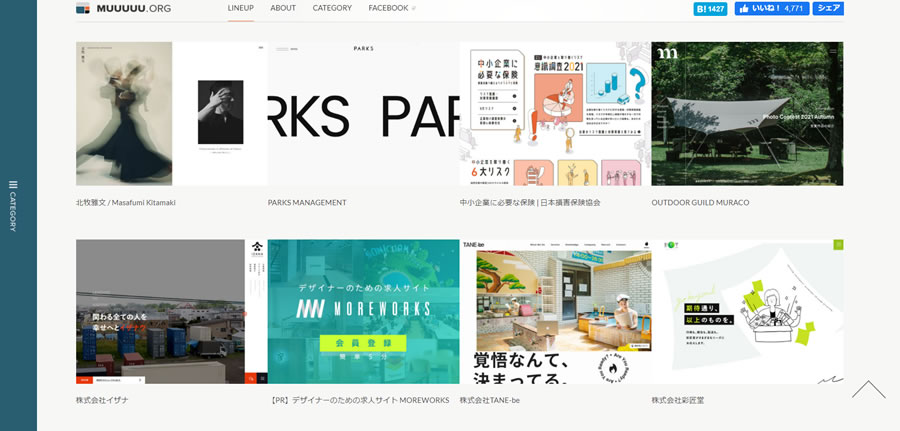
MUUUUU.ORG(ムーオルグ)
MUUUUU.ORG(ムーオルグ)では、ハイクオリティでおしゃれでかっこいいデザインのホームページが集結されているのでWEBデザイナーの方は必見です。
「見やすくて使いやすい、掲載されてうれしいギャラリーサイト」をモットーとしており、非営利目的で運営されています。
インテリア・雑貨、ウェディング、エコ・チャリティー、エンターティメント・アニメ・ホビー、キッズ・子育て、ショッピング・商業施設、コンピュータ・テクノロジー系、スポーツ・スポーツウェア、ファッション、医療系、広告代理店、建築・不動産など、豊富なカテゴリです。
一方、デザインのカテゴリではフラット系・かわいい系・エレガント・グリッド・シングルページ・スタイリッシュなど、多彩なジャンルのホームページが掲載されています。
MUUUUU.ORG(ムーオルグ)公式サイト : https://muuuuu.org/
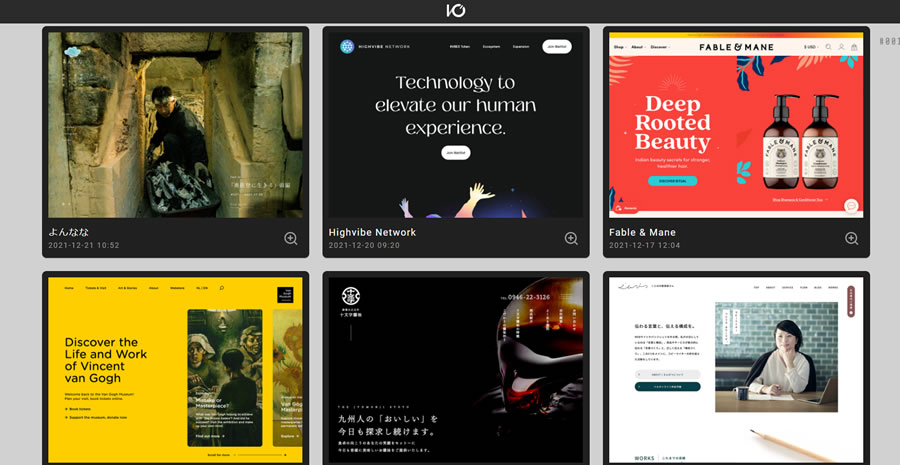
I/O 3000
I/O 3000では、国内外のおしゃれでかっこいいデザインのホームページが多数掲載されています。
カテゴリ別では、企画・制作・開発、飲料・食品・グルメ、デザイン・アート、ファッション、くらし・住まい・環境、雑貨・家具・文具、音楽、教育・学校、健康・医療・製薬、旅行・観光・宿泊、美容・コスメなどのジャンルがあります。
ホームページを制作する際に色彩の使い方でお悩みの方は、「Colors」のメニューから検索して、ホームページを閲覧しておくと参考になります。
ホームページのテイストや全体のイメージを掴みたい時は、「Tags」のメニューから豊富なカテゴリがありますので、探してみると良いでしょう。
検索タグからシャッフル機能を活用すれば、I/O 3000に登録されたホームページがランダムに表示される仕組みです。
I/O 3000 公式サイト: http://io3000.com/
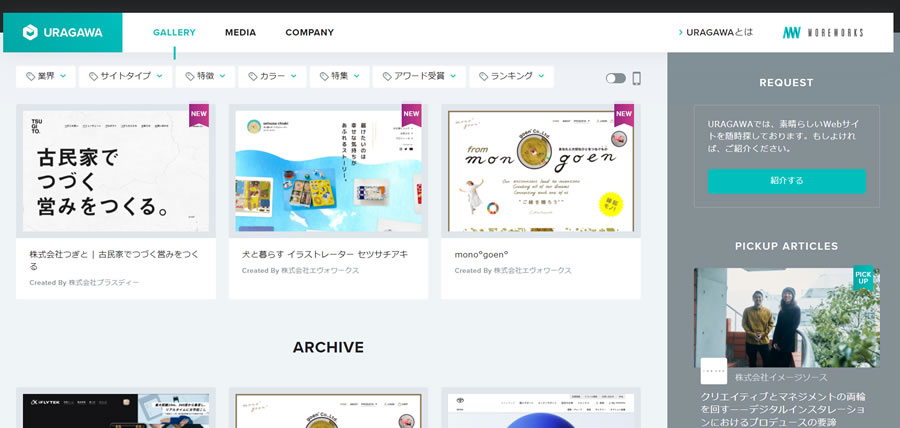
URAGAWA
URAGAWAでは「ギャラリー・メディア・カンパニー」の3つの大きなジャンルに分類されており、「多彩な角度からのクリエイティブへの価値の向上」をモットーとしています。
「ギャラリー」では、数多くのクリエイティブとの出会いをきっかけに、ホームページ制作のさまざまなアイディアを獲得できることでしょう。
「ギャラリー」のカテゴリではさらに細かく分類されており、その中で「アワード受賞」のホームページも多数掲載されているので、これも大きな見所のひとつです。
一方、「メディア」ではクリエイターとしての組織・チームの目標到達に迫り、「カンパニー」では企業のハイクオリティなホームページが厳選されているので、こちらも合わせて必見です。
URAGAWA 公式サイト : https://uragawa.work/
81-web.com
81-web.comは、日本国内の選りすぐれたホームページを集めたギャラリーサイト・リンク集として運営されています。サイト名の「81」とは日本の国際電話番号の冒頭の数字を表しています。
掲載された各ホームページの画像にマウスをあてると、カテゴリー・カラー・フォント・タグなどの情報が掲載されています。
「できる限りたくさんのホームページを閲覧して、ピッタリのイメージを追求したい」という方におすすめです。
ツイッターやFacebookとも連携しており、日本国内の多数のクリエイターからも高評価を得ています。
81-web.com 公式サイト : https://81-web.com/
SANKOU!
SANKOU!は、「WEBデザインを制作するのに参考にしてもらえるように」との願いをもって運営されているギャラリーサイト集です。
ホームページの種別はコーポレートサイトから、ブランドサイト・サービスサイト・ECサイト・オンラインショップ、ポータルサイト・メディア・マガジン・情報サイト、採用サイトに至るまで、幅広く掲載されています。
一方、業界別のジャンルではコンピュータ・IT・テクノロジー・通信関連・プロジェクト・音楽・芸能・ホテル・旅館・病院・クリニックなど多彩です。
ビジュアル面で魅力的なホームページから、高度なテクニックが使われたホームページ、UI・UXに特化したホームページまで、日本国内で高く評価されたホームページが集結しているのが魅力です。多彩な観点から選りすぐれたホームページをスピーディーに探せるのが強みです。
掲載された各ホームページにはハートマークがついていて、これをクリックすると「お気に入りのサイト」として保存される仕組みです。
WEBデザインの参考サイトを選ぶ時や制作に入る時に、このお気に入り機能を活用すると便利です。
SANKOU! 公式サイト : https://sankoudesign.com/
WeLoveWP
WeLoveWPの名の通り、おもにWordPress中心に選りすぐれたホームページが集結しているのが大きな特徴です。2021年12月時点において登録数は約4800件、ハイクオリティなターゲットトラフィックのWordPressのギャラリーサイトとして運営されています。
「ギャラリー」では、企業・エンタメ・教育・食べ物・健康・音楽・スポーツになど多彩なカテゴリに分類されています。「テーマ」ではタグ別・色別にスピーディーに検索することが可能です。
WeLoveWP 公式サイト https://welovewp.com/
WebDesignClip
WebDesignClipでは、日本国内から海外までスタイリッシュでフレッシュ感あふれるホームージが厳選されています。
メニューは「Japan・World・Landing Page・Smartphone」の4つに区分されており、さらにメインカラー別に検索することも可能です。
業界別カテゴリではWEB・情報サービス・アパレル・ファッション・アプリ・ソフトウェア・インテリア・雑貨・ウェディング・料理・コーポレートサイト・スポーツなど、多彩なジャンルのホームページが揃っています。
洗練されたホームページから技術力が光るホームページ、ユニーク性の高いアイディアが活かされたホームページまで多数掲載されているので、今後の制作の参考にしておくと良いでしょう。
WebDesignClip 公式サイト : https://www.webdesignclip.com/
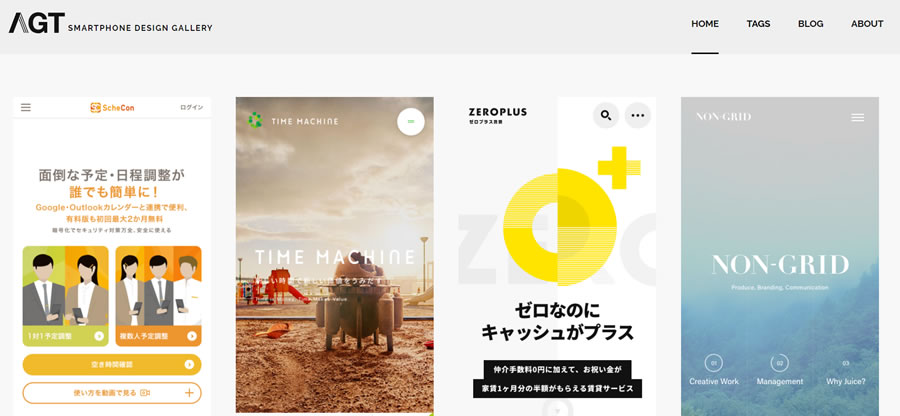
AGT smartphone design gallery
AGT smartphone design galleryは、スマホ用・iPhone向けのホームページに特化したギャラリーサイトとして人気を博しています。
掲載されたホームページの画像にカーソルを合わせると、自動的にスクロールしてデザインの全体を閲覧することができる仕組みになっています。
静止画像として全体のデザインを確認したい場合は、掲載されたホームページの画像をクリックすれば閲覧できます。
「TAGS」のメニューを選択すると、カラー別・業界別にホームページを閲覧することができます。美容・キャンペーン・車・エレクトロニック・食品・ホテル・ショッピングなど、多彩なカテゴリがあり、どのホームページも色彩感覚が豊かで素敵なデザインばかりです。
AGT smartphone design gallery 公式サイト : http://agtsmartphonedesign.com/
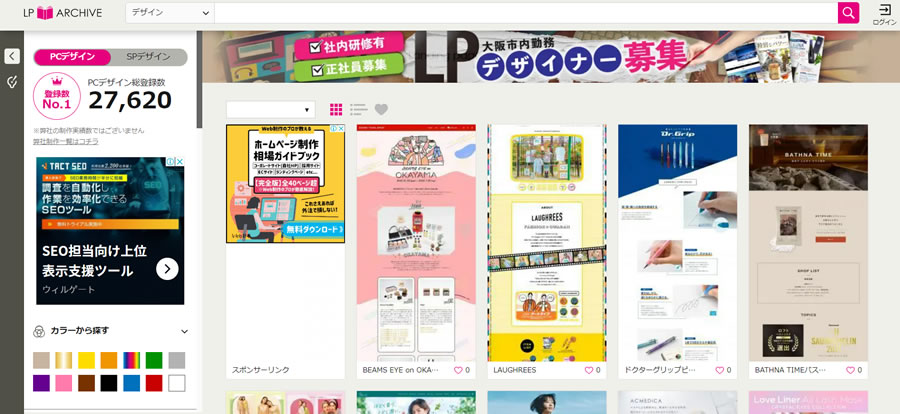
LP ARCHIVE
LP ARCHIVEの名の通り、おもにLP (ランディングページ)中心のギャラリーサイト集です。2021年12月時点において登録されたPC向けのホームページ数は約27,600件、スマホ用ホームページは約17,700件です。
LP ARCHIVEに掲載されたLPの中からフォルダごとに分別しておけば、参考になるWEBデザインのみを集めて、お気に入り登録して保存することも可能です。
LP ARCHIVE独自の機能として、各ホームページのキャッチコピーを表示させることも可能です。LPを制作する際に、どのようなキャッチフレーズを盛り込んだら良いのかお困りの際にも、おおいに役立てられることでしょう。
LP ARCHIVE 公式サイト : https://rdlp.jp/lp-archive/
おしゃれでかっこいいデザインのホームページ制作にお役立ちツール
おしゃれでかっこいいデザインのホームページを制作する際に、ぜひ活用しておきたい便利なツールとおすすめの写真素材サイトについてご紹介しましょう。
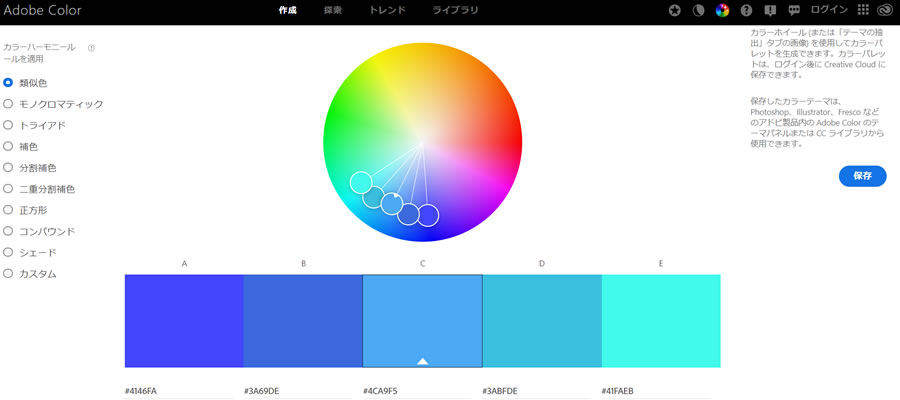
Adobe Color【カラーパレットツール】
PhotoshopやIllustratorなどのアプリを提供するAdobe社から無料提供されているのが、カラーパレットツールのAdobe Colorです。
初めて利用する方は、GoogleまたはFacebook・Appleのアカウントからログインするか、Adobe Color専用のアカウントを新規作成する必要があります。
ツールの使い方はシンプルで、「カラーホイール・画像・グラデーションを抽出」の3種類のメニューの中から「画像」を選択します。
お手持ちの画像ファイルをドラッグ&ドロップ、またはコンピュータ内に保存しておいたファイルを選んでおくと画像から複数種類の色が抽出され、カラーパレットとして記録に残すことができます。
さらに、メニューから「グラデーションを抽出」を選択して同じ手法で操作すると、表示された画像の下に色分けされ、それぞれの色の番号も冒頭の「#」の後に6桁で表示されます。
Adobe社が提供するツールであるため、フォトショップやイラストレーターのアプリとの連携に優れているのも大きな魅力です。
Adobe Color 公式サイト : https://color.adobe.com/ja/create/color-wheel
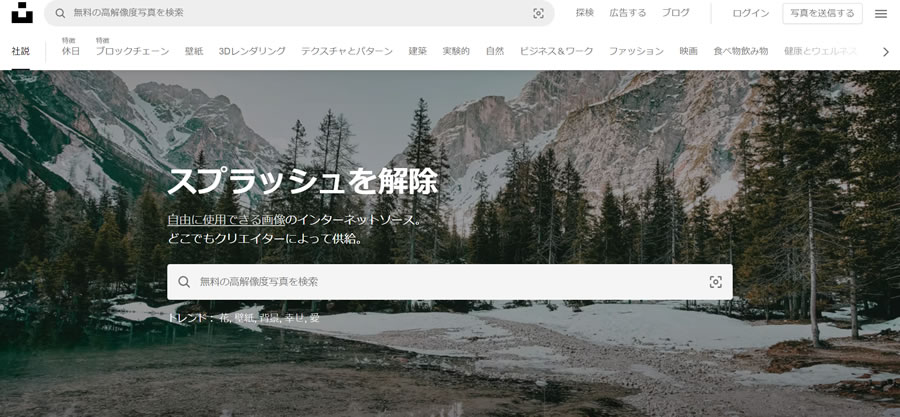
UNSPLASH 【写真素材】
UNSPLASHのトップページにアクセスすると英語で表示されますが、日本語に切り替えることも可能です。「無料の高解像度写真を検索」の窓の中に検索キーワードを入れると、そのテーマに見合う高品質な写真が多数表示されます。
一部有料の写真もありますが、無料写真の数も多いので、イメージにピッタリな写真が見つかりやすいです。
UNSPLASHからダウンロードした写真は基本的に商用利用OK、写真の加工もとくに制限なく自由にできます。
単に写真素材集として利用するだけではなく、Unsplash専用のチャットルームに入室すると、リアルタイムでコミュニティの場としても活用できます。
ご自身で撮影した写真を投稿して素材として提供することもできますので、写真撮影がお好きな方や、撮影技術に自信がある方にもおすすめです。
UNSPLASH 公式サイト: https://unsplash.com/
おしゃれでかっこいいデザインのホームページを集めたギャラリーサイト集 まとめ
今回は、おしゃれでかっこいいデザインのホームページを集めたギャラリーサイトを紹介しました。
日本国内だけではなく海外のホームページが多数掲載されているので、レイアウト・デザイン・色彩の使い方・アイディア・技術力・キャッチフレーズなど、さまざまな観点から比較してみると、いろんな発見ができることと思います。
また、おしゃれでかっこいいデザインのホームページの特徴・ポイントも解説しておりますので、今後の参考にしていただければ幸いです。
ホームページ大阪ドットコムでは、メディア・新聞社・建設・不動産・販売・買取・情報・通信・教育・学習・士業・美容ホテル・健康・ホテル・旅館・旅行・工場・製造業など、さまざまな業界・職種について色彩とデザインにこだわり抜いたホームページ制作を多数手掛けてきました。
もちろんこの他にも多彩なジャンルのホームページ制作実績があります。コーポレートサイト・人材採用サイト・多言語対応のホームページ・LP・モバイル端末対応のレスポンシブデザインまで、幅広く精通しております。
ホームページ大阪ドットコムの制作実績はこちらです。
https://gelatocms.com/works/
おしゃれでかっこいいデザインのホームページを制作してほしい、テーマにピッタリな色彩や写真でビジュアル的に訴求したいといったご希望がありましたら、弊社にお気軽にお問い合わせいただければと思います。
弊社は、コーポレートサイト・採用サイト・ECサイト・LPサイトなど、様々なホームページの制作に対応しております。
またSEO対策・SNS運用・リスティング広告運用などWEBマーケティングも得意としており、集客にお悩みの方はぜひご相談ください。
まずはお気軽にお問合せください。
お見積り・お問い合わせはこちら