「PageSpeed Insights」の使い方・改善の仕方などを解説
Googleの「Page Speed Insights」を知っていますか?「Page Speed Insights」は、Googleが提供しているWEBの表示速度を測定し改善する方法をおしえてくれる WEBサイトツール です。昨今のWEBサイトはデザインにこったサイトが多く、Jsなどを使ってアニメーションを駆使したり、Wordpressなどのそもそも重い仕様のCMSをいれたりでWEBページのローディング時間が長いというものが多くなっています。
サイト表示が長いということはユーザーにとって当然ながら好ましくないですが、デザイン性も変えたくないというお悩みの方はこの「PageSpeed Insights」を使ってみてはいかがでしょうか。
本記事では、「Page Speed Insights」の使い方や改善方法などを紹介します。

SEO対策で
困っていませんか?
売上をあげるための
SEO対策ならお任せください。
ファーストネットジャパンでは、
1998年の創業から培ってきた知見・経験を基に、
良質かつユーザー第一で
Webマーケティング・コンサルティングを
行っております。


CONTENTS
Google PageSpeed Insightsについて
PageSpeed Insightsとは
Google PageSpeed Insightsは、ウェブサイトのパフォーマンスを測定して改善点を提案してくれる無料のツールです。ウェブページのURLを入力することで、そのページのパフォーマンスを評価し、改善点を具体的に提示します。
分析結果は、ページの読み込み速度、実行効率、レスポンシブネスなど、多角的に測定されます。ユーザーに対しては、パフォーマンスのスコアとともに、改善すべき具体的な項目がリストアップされるため、技術的な知識がない人でも理解しやすい形で提供されます。
PageSpeed Insightsの重要性とメリット
PageSpeed Insightsの最大の利点は、具体的なパフォーマンスデータに基づいた最適化提案を受けられる点にあります。速度の遅いウェブページはユーザー離脱率を高め、最終的にはサイトの収益性にも悪影響を及ぼす可能性があります。
PageSpeed Insightsを活用することで、これらの問題を事前に特定し、効率的な改善が可能となります。また、SEO対策としても効果的で、検索エンジンによる評価の向上を図ることができます。
Google PageSpeed Insightsの使い方
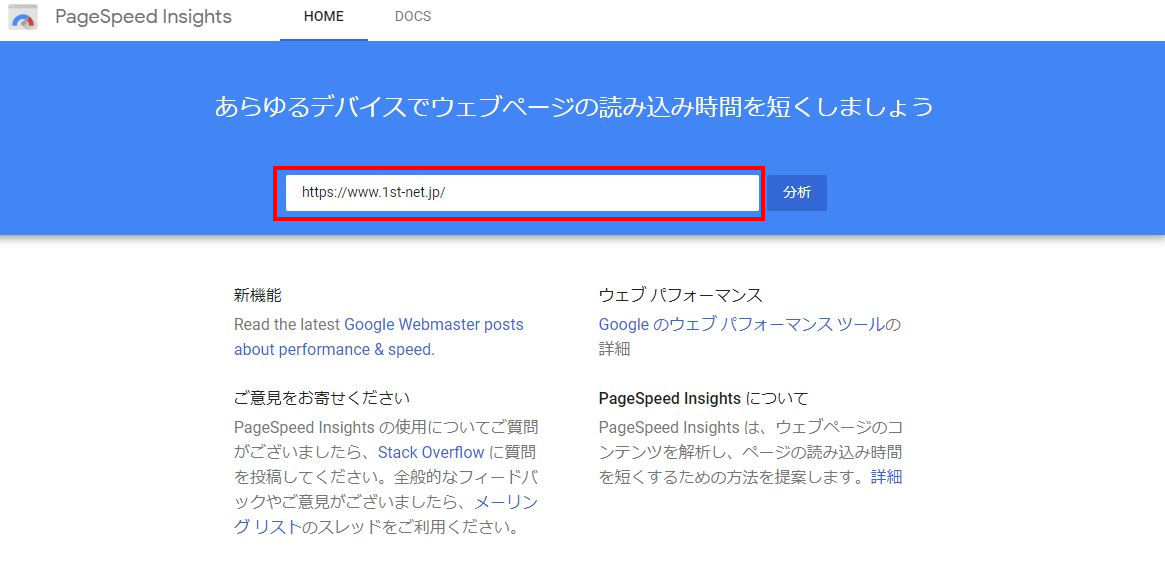
Google PageSpeed Insightsの使い方はとてもシンプルです。まずは、Google PageSpeed Insightsのウェブサイトにアクセスしてください。
https://developers.google.com/speed/pagespeed/insights/
サイトの中央にURLを入力する部分がありますので、解析したいWEBページのURLを入力して「分析」ボタンをクリックします。

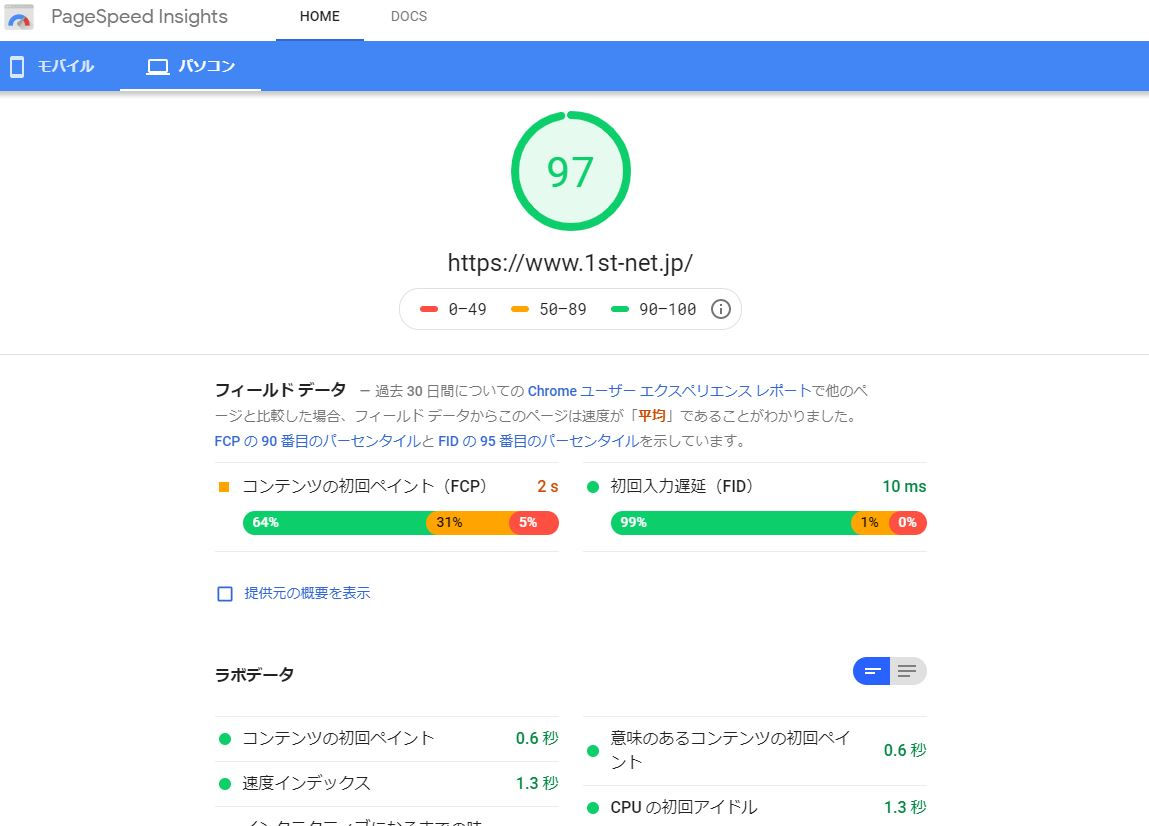
モバイルとPCの両方を分析してくれ、数秒から数分でウェブページのパフォーマンス分析が行われ、結果が表示されます。
スコアの解読方法と評価基準

スコアの解読方法
分析結果のスコアは0から100までの範囲で表示され、高いほどパフォーマンスが良好とされます。スコアは「良い(90-100)」「改善が必要(50-89)」「悪い(0-49)」の三段階に分けられており、各スコアに応じて改善のための具体的な提案が表示されます。これにより、ウェブマスターや開発者は効率的にサイトの問題点を特定し、改善作業を進めることができます。
まずは自社のサイトを分析してみてください。
スコアの評価基準
PageSpeed Insightsによる分析結果は複数のカテゴリに分けられており、それぞれがウェブサイトの異なる側面を評価しています。これにより、ウェブサイトの全体的なパフォーマンスを総合的に理解し、具体的な改善点を見極めることが可能です。
1. パフォーマンス
パフォーマンスカテゴリでは、サイトのロード時間や実行速度が主に評価されます。具体的には、First Contentful Paint (FCP) や Largest Contentful Paint (LCP) など、ユーザーがページの読み込みを体感する速度が計測されます。これらの指標は、ユーザーがサイトに訪れてからコンテンツが表示されるまでの時間を指すもので、速いほど良いスコアが与えられます。
2. アクセシビリティ
アクセシビリティカテゴリでは、ウェブサイトがさまざまなユーザーにとって使いやすいかどうかが評価されます。例えば、視覚障害を持つユーザーが画面読み取りソフトを使用してアクセスできるかどうか、画像に代替テキストが設定されているかなどがチェック項目となります。高いアクセシビリティスコアを持つサイトは、より広いユーザー層に対応していると評価されます。
3. ベストプラクティス
ベストプラクティスカテゴリは、セキュリティや現代のウェブ開発標準に関するものです。HTTPSの使用、安全でないリソースの避け方、ブラウザの互換性など技術的な側面が主に評価されます。これらの基準に従うことで、サイトの信頼性とユーザーエクスペリエンスが向上します。
4. SEO
SEOカテゴリでは、サイトが検索エンジンによってどのように評価されるかが考慮されます。メタデータの最適化、構造化データの使用、リンクの最適化など、検索エンジンがサイトを理解しやすいようにするための要素が含まれます。SEOスコアが高いサイトは、検索結果で上位に表示される可能性が高くなります。
モバイルとデスクトップの違い
モバイルとデスクトップでは、ユーザーの体験が大きく異なります。PageSpeed Insightsではこれらの違いを考慮して、それぞれのデバイス向けに最適化されたスコアを提供します。
モバイルデバイスはデスクトップよりも処理能力が低く、画面サイズが小さいため、モバイル用のスコアはデスクトップのスコアとは異なる評価基準が適用されます。これにより、開発者はデバイスごとの最適なユーザーエクスペリエンスを設計するための具体的な洞察を得ることができます。
主要なパフォーマンス指標
PageSpeed Insightsでは、ウェブサイトのパフォーマンスを評価するためにいくつかの重要な指標が用いられています。これらの指標は、サイトの読み込み速度とユーザー体験の質を測定するための基準となります。
First Contentful Paint (FCP)
First Contentful Paint(FCP)は、ページの最初のコンテンツが画面に表示されるまでの時間を測定します。これにはテキストや画像など、視覚的な要素が含まれます。FCPが短いほど、サイトが速く感じられるため、ユーザーの満足度が高まります。理想的なFCPスコアは2秒以下であり、これを達成するためには画像の最適化やサーバー応答時間の短縮が効果的です。
Largest Contentful Paint (LCP)
Largest Contentful Paint(LCP)は、ページの主要なコンテンツが完全に表示されるまでの時間を指します。LCPは、ページの「読み込み完了」をユーザーに感じさせる重要な指標であり、4秒以上かかる場合はユーザーエクスペリエンスが低下すると考えられています。LCPを改善するためには、重たい画像やビデオの最適化、サーバーの高速化、クリティカルCSSの利用が推奨されます。
Cumulative Layout Shift (CLS)
Cumulative Layout Shift(CLS)は、ページの読み込み中に発生する予期しないレイアウトの変動を測定する指標です。ユーザーがページを読んでいる最中に要素が動くと、操作ミスを引き起こす可能性があります。CLSスコアは低いほど良く、0.1未満を目指すべきです。この問題を解決するには、画像や広告などの要素にサイズ属性を設定することが有効です。
Time to Interactive (TTI)
Time to Interactive(TTI)は、ページが完全に対話可能になるまでの時間を測定します。ユーザーがページ上の要素と対話し始められるまでの遅延が少ないほど、TTIスコアが良くなります。TTIの改善には、JavaScriptの最適化が効果的で、特に大量のスクリプトを非同期で読み込むことが推奨されます。
パフォーマンスの改善方法
ウェブサイトのパフォーマンス向上はユーザーエクスペリエンスの質を高め、SEOの効果を最大化するために不可欠です。次に画像、JavaScript、CSSといった主要な要素の最適化方法を具体的に解説します。
画像の最適化
画像の形式はロード時間に大きく影響するため、適切な形式を選ぶことが重要です。JPEGは連続的な色調の写真に適している一方、PNGは透明度が必要なグラフィックに向いています。最近では、WebP形式が注目されており、JPEGやPNGよりも高い圧縮率を実現し、画質を維持しながらファイルサイズを削減できます。
また、画像ファイルのサイズを圧縮することでロード時間を大幅に短縮できます。オンラインツールやPhotoshopなどのソフトウェアを使用して、画質をできる限り維持しつつファイルサイズを最小限に抑えることが可能です。自動的に最適化を行うCMSプラグインの使用も一つの手段です。
JavaScriptの最適化
JavaScriptファイルがページのロードを遅らせることがあります。スクリプトを非同期にすることで、HTMLとCSSのロードが完了してからスクリプトが実行されるようにし、初期のページ表示速度を改善します。<script>タグにasyncまたはdefer属性を追加することで、非同期ロードが可能です。
JavaScriptファイルをミニファイすることで、不要な空白やコメントを削除し、ファイルサイズを減らすことができます。これにより、ダウンロード時間が短縮され、パフォーマンスが向上します。多くのツールがこのプロセスを自動化し、維持管理の手間を軽減します。
CSSの最適化
CSSのみを初期ロード時に含めることで、ページの表示速度を向上させることができます。不要なスタイルは後から読み込むようにすることで、ユーザーに対してより速くコンテンツを提供できます。
CSSファイル内のスタイルを整理し、重複や不要なコードを削除することで、ファイルサイズの削減とパフォーマンスの向上を図ることができます。また、CSSフレームワークを使用する際は、実際に使用するコンポーネントのみを選択してロードすることが重要です。
改善後の効果
ウェブサイトのパフォーマンス最適化を行うことは、単にページのロード速度を向上させるだけではなく、ビジネスの成果にも直接的な影響を与えます。具体的にはユーザーエクスペリエンスの向上、検索エンジンランキングの改善、そしてコンバージョン率の増加が期待できます。
ユーザーエクスペリエンスの向上
ウェブサイトのレスポンス速度が速いことは、ユーザーエクスペリエンスを直接向上させる要因の一つです。ページが迅速にロードされることで、ユーザーは情報を素早く得ることができ、ストレスの少ないナビゲーションが可能となります。これにより、サイトへの滞在時間が長くなり、離脱率が低下します。また、ページ内のインタラクティブな要素がスムーズに機能することで、ユーザーの満足度が高まり、リピート訪問の可能性も増加します。
検索エンジンランキングの改善
Googleをはじめとする検索エンジンは、ユーザーエクスペリエンスを重視しており、サイトのロード速度は検索結果のランキングに影響を与える重要な要素です。特にモバイル検索においては、ページの速度が直接的にランキングに結びつくため、パフォーマンスの最適化はSEO戦略の中核をなすべきです。速度の向上は、クロールの効率を高めることにも繋がり、サイトのコンテンツが検索エンジンによってより頻繁にインデックスされるようになります。
コンバージョン率の向上
ウェブサイトの速度改善は、コンバージョン率にも肯定的な効果をもたらします。Amazonの研究によると、ページのロード時間が1秒遅延するごとにコンバージョン率が7%低下すると報告されています。これは、オンラインショッピングにおいてユーザーが迅速な反応を期待していることを示しており、ロード速度の改善は直接的に売上の増加に繋がります。また、フォームの送信やチェックアウトプロセスの高速化も、ユーザーの購買意欲を高め、離脱を防ぐ効果があります。
まとめ
WEBマーケティングの観点からもサイトの軽量化というのはそこそこ大事な施策になります。ただこのスピードチェックで完璧にするのは時間と労力を考えるとなかなか難しい部分があります。またデザイン性やUX/UIの問題からどうしても譲れないということもあります。
そういった意味でもある程度平均値がとれていればいいのではないでしょうか。
皆さんのサイトで適宜対応してみてください。
弊社では通常依頼のコーディングでは上記のスピードチェックは判断していません。作業負担がかかるためです。
もしサイトスピードを改善したいと考えていらっしゃるかたはサポートさせていただきますのでご相談ください。
WEBマーケティング会社をお探しですか?
ホームページ制作大阪ドットコムでは、1998年の創業から培ってきた知見・経験を基に、
良質かつユーザー第一でWEBマーケティング・コンサルティングを行っております。
SEO対策を基本とし、SNS運用・リスティング広告運用などを様々なWEBマーケティングを得意としています。