WordPressのブロックエディタ・クラシックエディタの比較

WordPressで新規投稿画面を開いたら、これまでとは違う編集画面に変わってしまい、作業がしづらくなった経験はありませんか?
従来のクラシックエディタの投稿画面から新たにブロックエディタに変わったことが原因で、WordPressに慣れている人でも「使いづらい」という意見も多数です。
そこで、従来のクラシックエディタと最新のブロックエディタの機能性を比較しながら、それぞれの長所・短所・両エディタの切り替え方法について、わかりやすく解説します。
WordPressで
困っていませんか?
WordPressのあれこれならお任せください。
ファーストネットワードプレスサービスでは、
1998年の創業から培ってきた知見・経験を基に
WordPressのお悩みを解決いたします。


CONTENTS
WordPressのブロックエディタとは?特徴とメリット
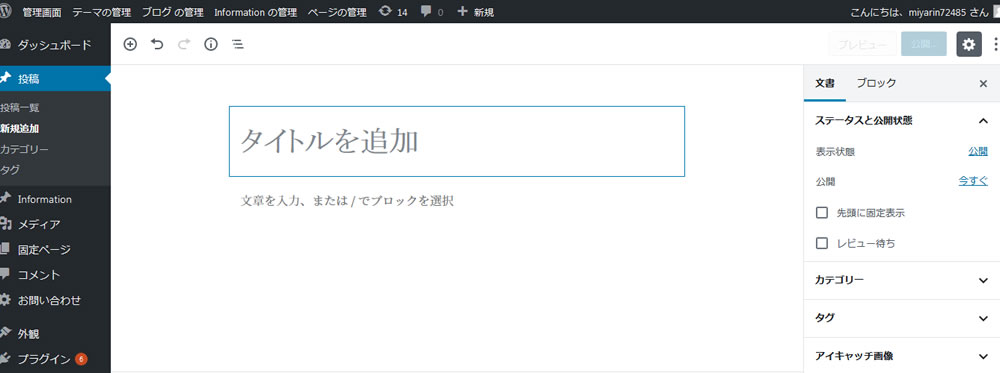
WordPressブロックエディタとは
WordPressのブロックエディタが新たに登場したのは2018年のことです。
ご存知のように、WordPressは不定期にバージョンアップを繰り返しています。
最新版のバージョンは「WordPress 5.0 Bebo」、従来版よりも大規模なアップデートとなりました。
このアップデートにより、従来のクラシックエディタからブロックエディタへとあたらしく生まれ変わりました。
その名の通り、固定・投稿ページの編集画面には見出し・本文入力欄がひとつひとつのブロックによってかためられているイメージです。
正式名称は「Gutenberg」(グーテンベルグ)と言いますが、この記事ではあえてブロックエディタの呼び方で統一します。
WordPressブロックエディタを使うメリットはある?
従来のクラシックエディタから新たにブロックエディタに更新されたことで、どのようなメリットをもたらすのでしょうか。
新しいバージョンに変わってから慣れないうちは、少し戸惑うこともありますが、慣れてきたらブロックエディタの方が文章作成・編集などの作業効率が良くなってきます。
まずはブロックエディタを実際に触ってみて、少しずつでも慣れていくことが肝心です。
ブロックエディタを使用するメリットを下記の通り3つにまとめてみました。
レイアウトのしやすさが魅力
ホームページ制作において、レイアウト作成は重要な要素のひとつです。
ブロックエディタに変更されたことで、とくにWRB制作に専門的な知識と技能を持たずとも、レイアウトしやすくなりました。
ブロックエディタのレイアウト要素・カラムをうまく活用すれば、コンテンツ領域の中で2カラム~4カラムに分けたレイアウトが可能です。
簡単操作で写真・文章の配置も自由にできるので、見た目にも楽しく、ワンランク上のサイト制作が可能です。
余計なタグが入らない・作業時間の短縮化
従来のクラシックエディタは一見使いやすいですが、その一方で問題点もあります。
クラシックエディタの場合、投稿・固定ページの編集画面に中身を入れた後に自動的にムダなタグが入ってしまうのが難点でした。
余計なタグが入った場合は、さらに編集画面をくまなくチェックして、削除・修正作業を行う必要があるわけです。
つまり、手動で不要なタグを削るという作業時間の無駄が生じることになります。
SEOの観点からも、ページ内に余計なタグが入ることは好ましいことではありません。
あまりにも不要なタグが多いと、ページ閲覧にも時間がかかってしまう可能性があります。
その点、ブロックエディタはブロックごとに要素の設定が可能、タグの修正作業もほぼ不要です。
上手に使いこなせるようになれば、ページ内の不要なタグをスリム化し、
作業時間の短縮化にもつながるので、仕事効率が良いと言えるでしょう。
各ブロック設定に応じた表示内容に切り替わる
ブロックエディタの場合、ひとつひとつのブロックを選択すると、そのブロック設定に応じた表示内容が切り替わる仕組みです。
選択したブロックの近くに設定ボタンが表示されるので作業効率が良いです。
ちなみに従来のクラシックエディタでは、B( 太文字) ・I (斜体文字) ・段落などの設定ボタンが文章入力画面の上に常に固定されていました。
一見使いやすいように見えますが、いざブロックエディタに使い慣れてしまったら、作業効率の良さが断然違ってくるはずです。
WordPressクラシックエディタとは?魅力と注意点
ブロックエディタが登場して以来、すぐに使い始めた人もいれば、クラシックエディタ一筋の人もいます。
そこで、クラシックエディタの魅力について改めて確認するとともに、合わせて注意点も掲載します。
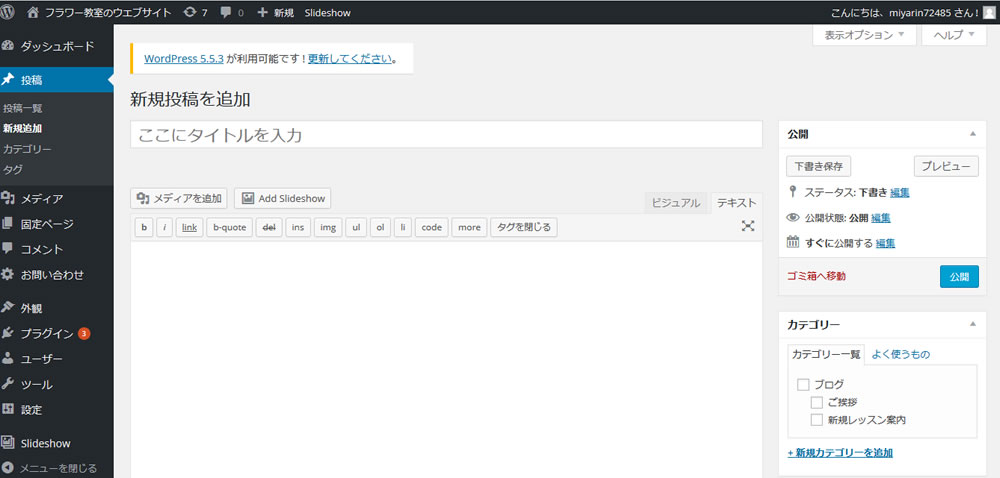
WordPressクラシックエディタとは
WordPressがバージョン5.0にアップされるまでの間、長年に渡り用いられてきたのがクラシックエディタです。
投稿・固定ページの編集画面の真上に複数のボタンが設置されており、太文字・斜体・リンクなとのアイコンがズラリと並んでいます。
投稿・固定ページの編集画面上には、ビジュアルモードとテキストモードに分かれています。
タグ・CSSに長けている人はテキストモードに切り替え、これらの知識がなければビジュアルモードだとスムーズです。
ブログ経験者はクラシックエディタが使いやすい
無料ブログを頻繁に使っていた人にとっては、ブロックエディタよりはクラシックエディタの方が、違和感がなくて使い勝手が良いです。
【注意点】サポート有効期限が近い
クラシックエディタ一筋の人も多いですが、半永久的にサポートしてもらえるというわけではありません。
クラシックエディタのサポート終了時期は、2021年12月31日までとなっています。
つまり、この期間を過ぎたら実質サポート打ち切りということになります。
従来のWordPressクラシックエディタに復旧させる方法
WordPressに新たにブロックエディタか搭載されるようになってから、2020年11月時点において早くも2年以上経過しました。
さまざまなメリットのあるブロックエディタですが、「それでもどうしてもクラシックエディタを使いたい」という方も少なくありません。
そこで、最新のブロックエディタからクラシックエディタに戻すための簡単な方法を伝授しましょう。
WordPress Classic Editor プラグインで復旧作業は簡単
従来のクラシックエディタに復旧させる方法は簡単、Classic Editor プラグインを使えば一瞬のうちに元に戻ります。
WordPress向けの無料配布のプラグインの種類は多く、中には安全性が気になるものもあります。
その点、Classic Editor プラグインはWordPressの公式プラグインなので安心して使えます。
参考ページはこちら
https://ja.wordpress.org/plugins/classic-editor/
WordPress Classic Editor プラグインを使うまでの手順
WordPress Classic Editor プラグインを使って、ブロックエディタから元のクラシックエディタに戻すための手順は下記の通りです。
プラグインの新規追加
WordPressにログインして、ダッシュボードから左側「外観」の下の「プラグイン」を選択します。
さらに、その右側「インストール済みプラグイン」の下「新規追加」を選択します。
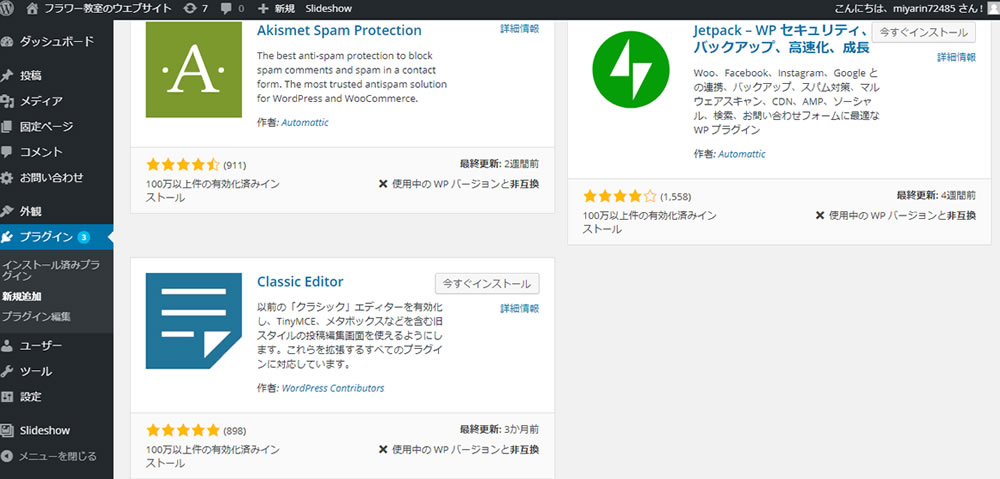
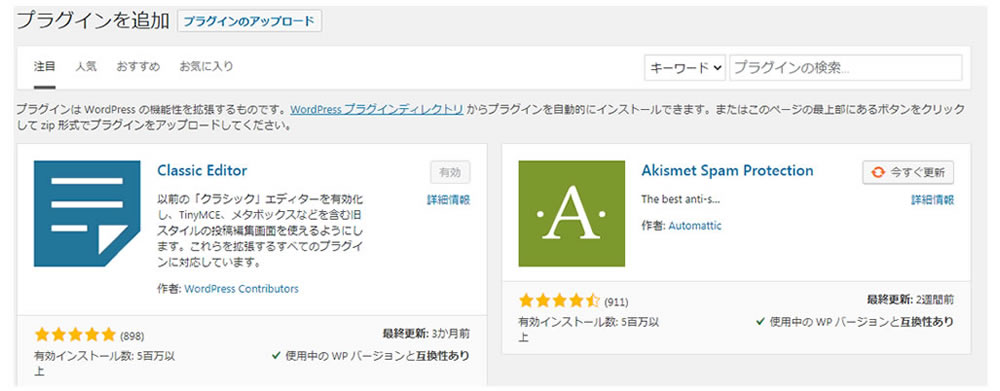
「今すぐインストール」ボタンを選択
画面上部に「プラグインを追加」の文字が表示され、右側の検索窓に「Classic Editor」の文字を入力し、その下の「今すぐインストール」ボタンを選択します。
WordPress Classic Editor プラグインを有効化
WordPress Classic Editor プラグインをインストールした時点では、まだ機能しません。
固定・投稿ページの編集画面で使えるようにするためには、有効化の作業手順が必須です。
インストールされたのを確認したら、有効化ボタンを選択すれば作業完了です。
念のため固定・投稿ページ画面を確認
有効化された後、念のため固定・投稿ページの編集画面を確認してみましょう。
ブロックエディタからクラシックエディタに戻っていれば大丈夫です。
ブロックエディタ・クラシックエディタの併用も可能
「クラシックエディタを今後も使い続けたいけど、今後はブロックエディタにもチャレンジしたい」という人も増えています。
その場合、有効化したClassic Editor プラグインをわざわざ停止したり、削除作業を行う必要は一切ありません。
WordPress Classic Editor プラグインをいったん有効化しておけば、両エディタの切り替えが自由自在にできます。
投稿設定画面を開く
クラシックエディタからブロックエディタに切り替える場合の手順は下記の通りです。
ダッシュボード仮面の左側「設定」を選択し、その右側「投稿設定」を選びます。
チェックを入れて変更を保存
投稿設定画面に切り替わり、「すべてのユーザーのデフォルトエディター」からいずれか選択します。
この場合、メインで使うエディタがクラシックエディタの場合は「旧エディタ」を選択します。
さらにその下の「ユーザーにエディターの切り替えを許可」にも「はい」にチェックを入れます。その後、左下の青いボタン「変更を保存」を選択するのを忘れないようにしましょう。
投稿画面を確認
「変更を保存」したら、固定・投稿ページの編集画面を今一度確認しましょう。
右サイドバー下部に「エディター」のカテゴリが表示されます。
メインで使用するエディタがクラシックエディタを選択していた場合は、「ブロックエディターに切り替え」という文字が表示されます。
編集・投稿の際にあえてブロックエディタを使う場合は、「ブロックエディターに切り替え」の文字を選択すると画面が切り替わる仕組みです。
通常、クラシックエディタを使用する場合はこの作業は不要です。
ブロックエディタからクラシックエディタに切り替えるには
ブロックエディタで作業していたものの、「やっぱりクラシックエディタに戻したい」という時の対処法を伝授します。
画面右上の「ツールと設定をさらに表示」(縦に3点のアイコン)を選択します。
「プラグイン」より「旧エディターに切り替え」を選択すると、すぐにクラシックエディタに戻ります。
WordPressで行き詰まったら ― “丸ごと”任せられる外部パートナーという選択肢

- 「ブロックエディタが思い通りに動かない」
- 「テーマやプラグインの競合でレイアウトが崩れた」
- 「社内に詳しいスタッフがいないので更新・保守が止まりがち」
そんな時は、WordPress 制作・運用歴 25年以上の
株式会社ファーストネットジャパンの専門サービスをチェックしてみてください。
|
よくある悩み |
当社が提供できるサポート |
|
記事・固定ページのデザインが乱れる |
Figma で再設計し、ブロック or 独自テーマで忠実に構築 |
|
サイト表示が遅い・スコアが低い |
画像/WebP 最適化・キャッシュ設定・Core Web Vitals 改善 |
|
バックアップが取れておらず不安 |
自動バックアップ+ワンクリック復旧/ステージング環境完備 |
|
更新や保守に避ける時間がない |
月額 2 万円~の定額プランで“社外Web 担当者”として対応 |
3 つの安心ポイント
- 大阪本社・東京支社の2 拠点体制で全国サポート
- 累計4,000 サイト以上の WordPress 制作・保守実績
- 専任エンジニアが直接ヒアリング&最短当日対応(※SLA あり)
今あるサイトを活かしながら、運用の手間とリスクをゼロに。
「困ったらまず相談」の “駆け込み寺” として、私たちがフルサポートします。
所在地
・大阪市中央区南久宝寺町1-7-10 シャンクレール南久宝寺201
・東京都港区港南2-17-1 京王品川ビル2F C-40
事業内容
Webシステム開発・Webマーケティング・ホームページ制作・グラフィックデザイン・翻訳
URL
https://www.1st-net.jp/lp/wpservice/
WordPressのブロックエディタ・クラシックエディタを比較。まとめ
この記事では、最新バージョンのブロックエディタとクラシックエディタについて比較しながら、メリット・デメリットについて解説しました。
ブロックエディタについて「まだまだ不慣れでどうも苦手」という人も少なくありません。
中には「クラシックエディタの方が使いやすかったのに、何でブロックエディタが登場したのか」という人もいることでしょう。
しかし、公式プラグイン「Classic Editor」を導入すれば、いつでもクラシックエディタを使えるので、ストレスを感じることもありません。「ブロックエディタも使えるようになりたい」と思えば、簡単に切り替えられるので便利です。
ただし、今後の動向としては、やはりブロックエディタが主流なっていくのではと予測されます。
文章・画像の配置などレイアウト的にも自由性が広がり、ページ内の装飾や修正作業がよりシンプルにできるからです。
そういった意味では、ブロックエディタが使えるWEBライターやWEBデザイナーは、重宝される存在になれる可能性が高いです。
機会があれば、今後はブロックエディタの上手な使い方についても触れていきたいと考えています。
この記事を読んで、「ブロックエディタにもそろそろチャレンジしてみようかな。」と少しでも関心を持っていただければ幸いです。
ホームページの新規制作・リニューアルを検討されていますか?
ファーストネットジャパンでは、1998年の創業から培ってきた知見・経験を基に、ホームページ作成・集客のお手伝いなど総合的にWebのお困りごとをサポートしています。
Webに関することならまずは当社にお問い合わせください。