【WordPress】記事を保存した時点でhtmlタグ、CSS、Javascriptコードが消える?

先日、スタッフにブログを書いてもらうためにWPユーザー権限である「投稿者」を追加しました。
スタッフに記事を書いてもらっていたところ、「デザインが崩れるんです。」とのこと。
原因はWordPressのある仕様が問題ということが発覚。
今回はその内容をご紹介したいと思います。
WordPressで
困っていませんか?
WordPressのあれこれならお任せください。
ファーストネットワードプレスサービスでは、
1998年の創業から培ってきた知見・経験を基に
WordPressのお悩みを解決いたします。


CONTENTS
概要
権限:投稿者
作業内容:投稿画面にてテキストモードにてhtmlコードをコピペし、下書き保存
現象:プレビュー画面にて意図したデザインにならない
確認:テキストモードにてコピペしたhtmlが書き変わっている
張り付けたhtmlコードと見た目

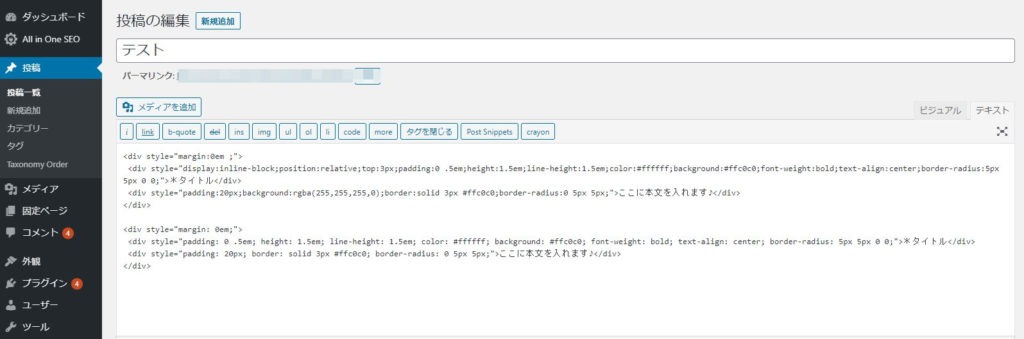
コピペしたソースコード
以下のコードを投稿の編集画面にて貼り付けました。(↑の画像のテキストエディタにて)
|
1 2 3 4 |
<div style="margin:0em ;"> <div style="display:inline-block;position:relative;top:3px;padding:0 .5em;height:1.5em;line-height:1.5em;color:#ffffff;background:#ffc0c0;font-weight:bold;text-align:center;border-radius:5px 5px 0 0;">*タイトル</div> <div style="padding:20px;background:rgba(255,255,255,0);border:solid 3px #ffc0c0;border-radius:0 5px 5px;">ここに本文を入れます♪</div> </div> |
実際の見た目
以下のデザインが表示されるはず・・・
書き換わったソースコード
しかしながら、下書き保存をしてプレビューすると以下のhtmlコードのように勝手に書き換わります。
|
1 2 3 4 |
<div style="margin: 0em;"> <div style="padding: 0 .5em; height: 1.5em; line-height: 1.5em; color: #ffffff; background: #ffc0c0; font-weight: bold; text-align: center; border-radius: 5px 5px 0 0;">*タイトル</div> <div style="padding: 20px; border: solid 3px #ffc0c0; border-radius: 0 5px 5px;">ここに本文を入れます♪</div> </div> |
実際の見た目
「※タイトル」という見出しの部分が幅いっぱいになってしまいました。
原因
原因を調べたところ、管理者や編集者以外のユーザー権限ではセキュリティ上一部の属性(CSSやJavaScriptなどのコード)を書き換えたり、削除したりするということです。
対策
権限を追加する
WordPressには各種ユーザーに権限を追加・削除する方法があります。
管理画面での設定にはありませんが、自身のテーマディレクトリにあるfunctions.phpに以下のコードを追加することで設定できます。
|
1 2 3 4 5 |
function add_theme_caps(){ $role = get_role( 'author' ); $role->add_cap( 'unfiltered_html' ); } add_action( 'admin_init', 'add_theme_caps' ); |
get_role()
get_roleで指定できる権限グループは以下になります。
管理者 : administrator
編集者 : editor
投稿者 : author
寄稿者 : contributor
購読者 : subscriber
add_cap()
unfiltered_htmlでHTMLマークアップ、またはページ、投稿、コメント内への JavaScript コードの投稿を許可されます。
その他add_cap()で指定できる権限は以下を参照してください。
これで投稿者でもhtmlコードが勝手に書き換わらないようになります。
以上となります。
もし上記の設定が難しいようでしたら弊社で対応いたしますので何なりとご相談ください。